今回は、WordPressでファビコンを設定する方法についてお伝えします。
ファビコンとは?
ファビコンは、Webサイトのシンボルとして用いられるアイコンのことです。
「favorite icon」を略して「favicon(ファビコン)と呼ばれています。
サイトのブランドや個性、イメージを示す重要な要素です。
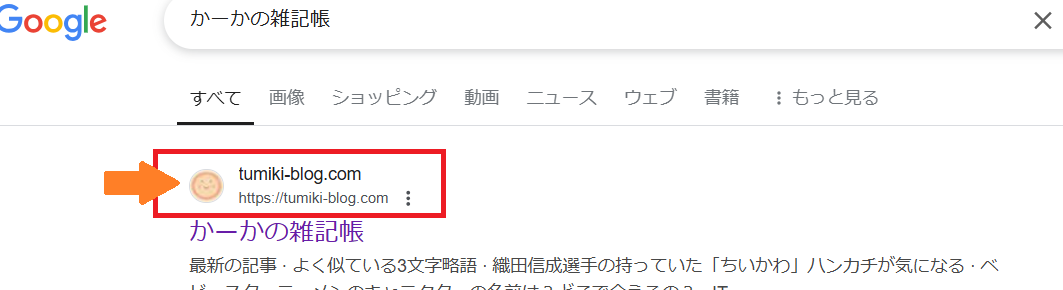
検索結果画面やブラウザのタブ、ブックマーク、ショートカットなどに表示されます。
赤の□で囲ったURLの隣に小さく表示されているアイコン(イラスト)がファビコンです。

このアイコンが無料テーマのCocoonを使っている方では初期設定のままだと、繭のマークになっています。

ファビコンの設定をすることで、この繭マークのところをオリジナルの画像に変更することができます。
ファビコンを設定するメリット
ファビコンを設定することで、以下のようなメリットがあります。
Webサイトのブランディングになる
サイトのロゴやシンボルをファビコンとして表示することで、ユーザーにブランドを覚えてもらいやすくなります。
独自のデザインを用いたファビコンはWebサイトの世界観を表現することができ、他との差別化にも役立ちます。
Webサイトの認知度の向上
ファビコンを設定することで、検索結果にファビコンが表示され、ユーザーがサイトを視覚的に識別しやすくなります。
これにより、ユーザーがWebサイトを探すときの目印にもなります。
ファビコン自体の表示は小さいですが、ユーザーにWebサイトを印象付け、認知度を向上させることが可能です。
ユーザーにとって利便性の高いサイトになる
先述の通り、ファビコンが表示されることで、それが目印となり、ユーザーが複数のタブを開いている場合でも、簡単にサイトを見つけることができます。
また、スマートフォンではホーム画面のショートカットアイコンとしても機能し、ユーザーがサイトにアクセスしやすくなり、利便性が高まります。
Webサイトへの信頼感と親近感の向上
ネット上にはたくさんのWebサイトが存在するため、ユーザーはどのサイトの情報が信用できるか迷うことも少なくありません。ファビコンが設定されているだけでも、丁寧に構築されたサイトだという印象をユーザーに与えることができます。
特に検索上位に表示されるサイトではファビコンが見られる機会が多くなります。
いつもよく見かけるアイコンのサイトだと、ユーザー側としては信頼感と親近感が持ちやすくなります。
その結果ユーザーのリピート率やクリック率の向上にもつながります。
WordPressでファビコンを設定する方法
- Step1
- Step2WordPressダッシュボードにログイン
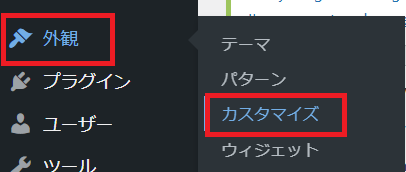
「外観」→「カスタマイズ」を選択
- Step3「サイト基本情報」を選択

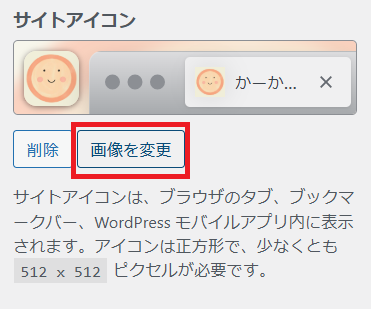
- Step4「サイトアイコンを選択」を押す

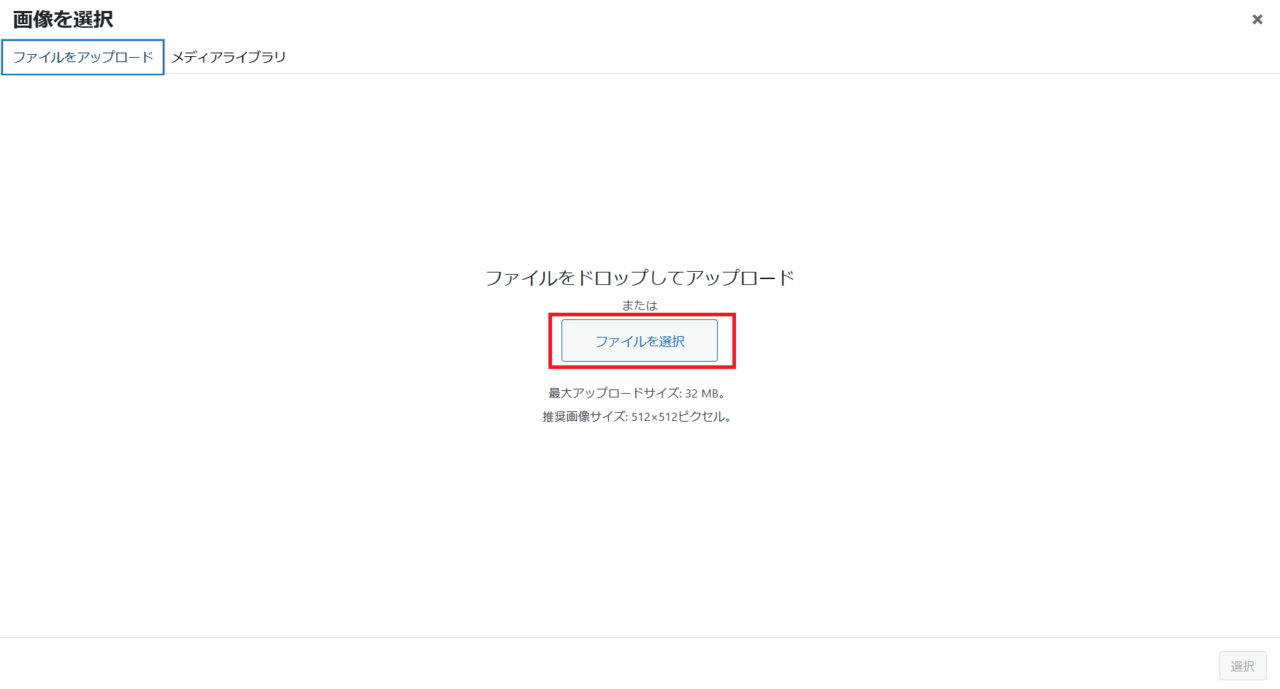
- Step5「ファイル選択」を押して、画像をアップロードする

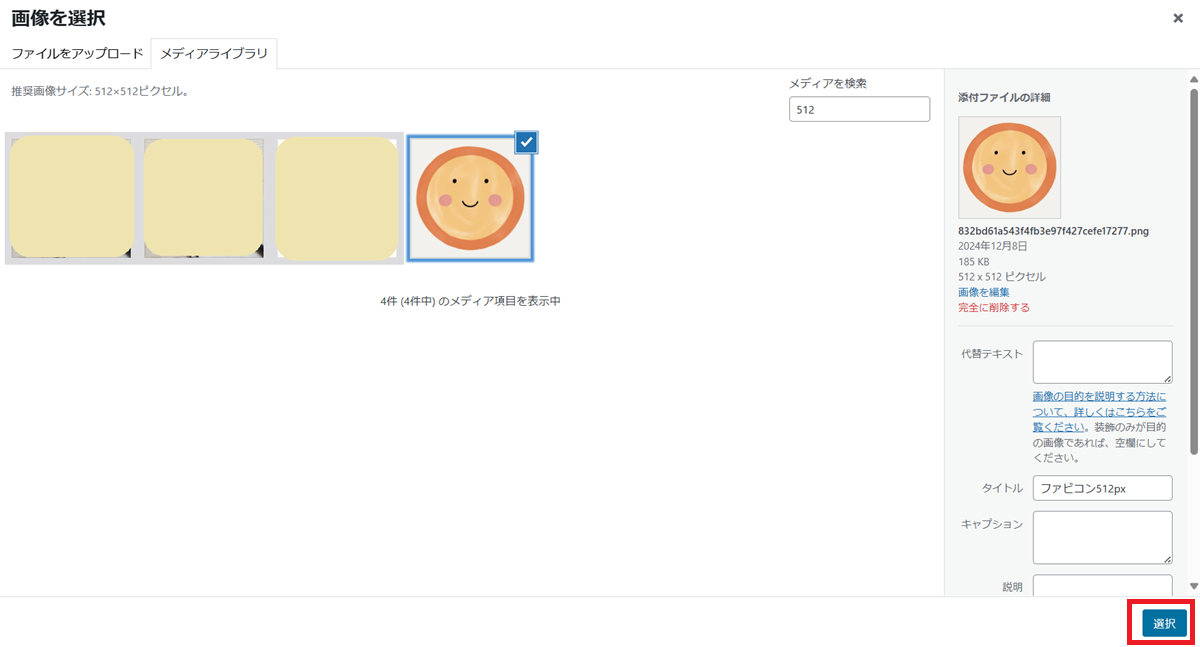
- Step6アップロードした画像をクリック、チェックを入れて「選択」ボタンを押す

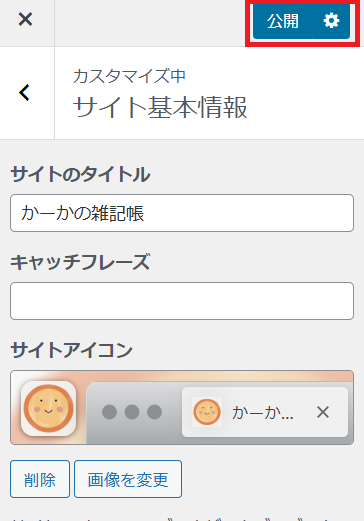
- Step7表示イメージを確認後「公開」ボタンを押す

- Step8ファビコン設定完了の確認
Step7まで進められればファビコンの設定が完了です。
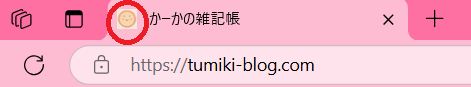
ブラウザのタブに設定したアイコンの画像が反映されていることを確認してください。
反映されていればOKです。
まとめ
ファビコンの設定はサイト自体の機能には影響がないので、必ずしも必須の作業ではありませんが、サイト運営を考えた時に、ユーザーから覚えてもらいやすくしたり、クリック率を上げるために重要な要素です。
サイトやブログを作成した際には、ぜひファビコンの設定もしてみてください。